You can control all the Presets via the Reaction Settings configuration. All 6 presets appear at Presets Tab in the top right corner on the Reaction Settings page.
You would then adjust the parameters in Settings to meet your requirements. On selection of a preset, the administrator automatically updates the Settings to match that particular preset. This is where you will edit the options to meet your requirements such as CSS Style. This system allows you to quickly and effortlessly customise a preset to your liking.
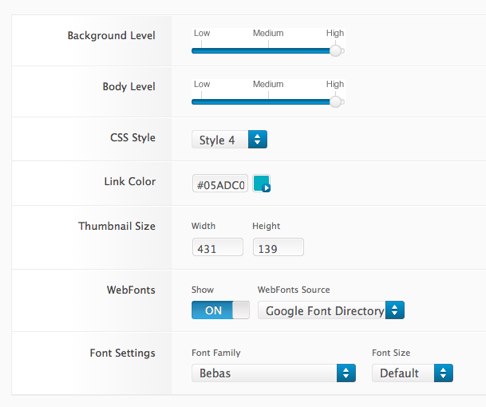
The options are as follows, and the areas that they control are indicative in their name:-
- Style Presets: Preset 1 to Preset 6
- Background Level: Low – Medium – High (slider)
- Body Style: Low – Medium – High (slider)
- CSS Style: Style1 to Style6 (dropdown)
- Link Colour: Hex Colour (popup colour wheel)
- Font Settings:
- Font Family:Bebas, Continuum, Geneva, Optima, Helvetica, Trebuchet, Lucida, Georgia, Palatino (dropdown)
- Font Size: Default, Extra Large, Large, Small, Extra Small (dropdown)


Creating your own Preset Styles
In the event that you need to customise all the preset arrays, and do not wish to use the template administrator, then you can customise the preset arrays in the gantry.config.php file. Do note that it is much easier to use the template administrator, and editing the preset array is only really necessary if you wanted to use multiple custom configurations on your site which is uncommon.